Sushi Design System - UI Kit 電腦版
Zomato
用GameLoop模拟器在電腦上玩Sushi Design System - UI Kit
Sushi Design System - UI Kit 電腦版
來自發行商 Zomato 的 Sushi Design System - UI Kit 能夠在安卓系統上運行。
現在,您可以在電腦上使用 GameLoop 模擬器流暢地玩 Sushi Design System - UI Kit。
在 GameLoop 遊戲庫或搜索結果中下載。 不需要再暢玩遊戲時盯著電池電量或被令人懊惱的來電打斷。
只需在電腦大屏幕上免費下載暢玩Sushi Design System - UI Kit 電腦版!
Sushi Design System - UI Kit 簡介
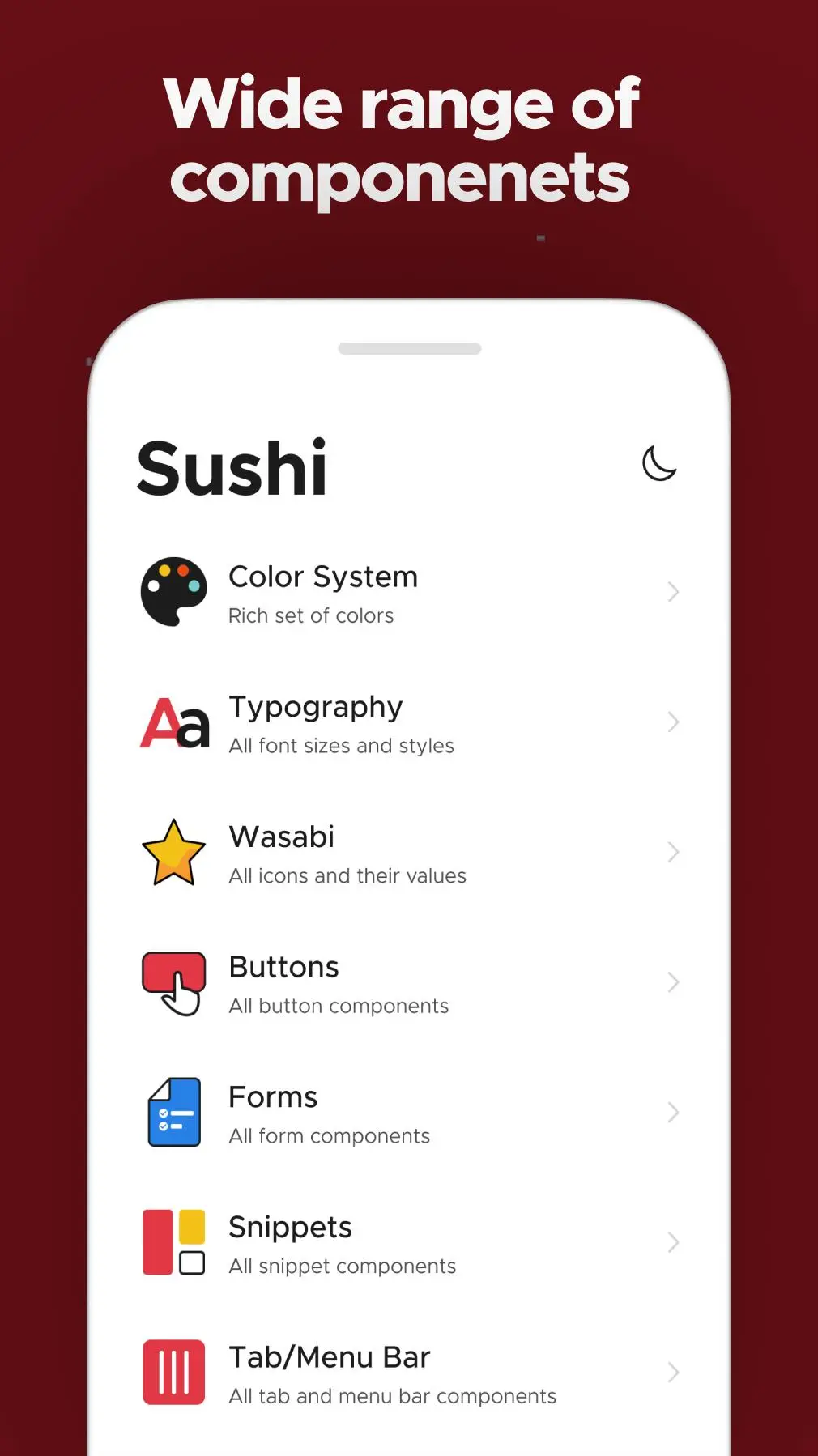
Sushi is Zomato’s very own design system, which helps build robust user interfaces following a clean and simple design language. We at zomato, have built this from the ground up. It’s not just a design system for us, but more than that it helps us provide a new and enhanced experience to our users. Sushi can help you build bespoke user interfaces following an atomic, clean and simple design language. While Sushi builds up on it's own design language, it fully embraces and uses Google's Material Design components internally in many areas.
As a design system and a reference for brand guidelines, it is utilised and represented by various teams within Zomato, such - Product, Engineering, Marketing and Branding.
What is a design system?
A design system is a collection of reusable components, guided by clear standards, that can be assembled together to build any number of applications. A design system isn’t only a collection of the assets and components you use to build a digital product. According to Emmet Connolly, director of product design at Intercom, “… most Design Systems are really just Pattern Libraries: a big box of UI Lego pieces that can be assembled in near-infinite ways. All the pieces may be consistent, but that doesn’t mean the assembled results will be. Your product is more than just a pile of reusable UI elements. It has structure and meaning. It’s not a generic web page, it’s the embodiment of a system of concepts.”
Sushi Design System
Foundations
Foundations are digital brand guidelines, which define typography, color palettes, icons, spacing, shadow and information architecture of our design system. Sushi, following atomic design principles, is built bottom-up using composable components, ordered as atoms ➡️ molecules ➡️ organisms.
Atomic Design
Atomic Design (as described by Brad Frost) mapped to our system.
#Atoms
The smallest indivisible units are atoms. In Android (or any mobile UI) text labels, buttons, and image holders are atoms.
#Molecules
Views that involve multiple atoms to form, but still look and behave like a single entity to the user are molecules. For example, input fields have the input box, the error field, and a clear button, but together it is a single entity.
#Organisms
Complex, but reusable components, that work in a cohesive way together. Composed of multiple atoms and molecules. A case in point being rating bars, which consists of tags, each having a number and an icon. The tags change color as well, when different ratings are selected. Each tag individually is also used at other places, but as a rating bar, it all works together to create new meaning.
Typography
Typography, as you may know, is the art of arranging type to make written language legible, readable, and appealing when displayed. The arrangement of type involves the selection of typefaces, point sizes, line lengths, line-spacing, and letter-spacing, and adjusting the space between pairs of letters.
We support the following typeface variations -
ExtraLight
Light
Regular
Medium
SemiBold
Bold
ExtraBold
You may use any Font that has upto 8 font weights and assign them from these aliases. While we have Metropolis, Okra and Roboto for demo, you can use any font that goes with your brand.
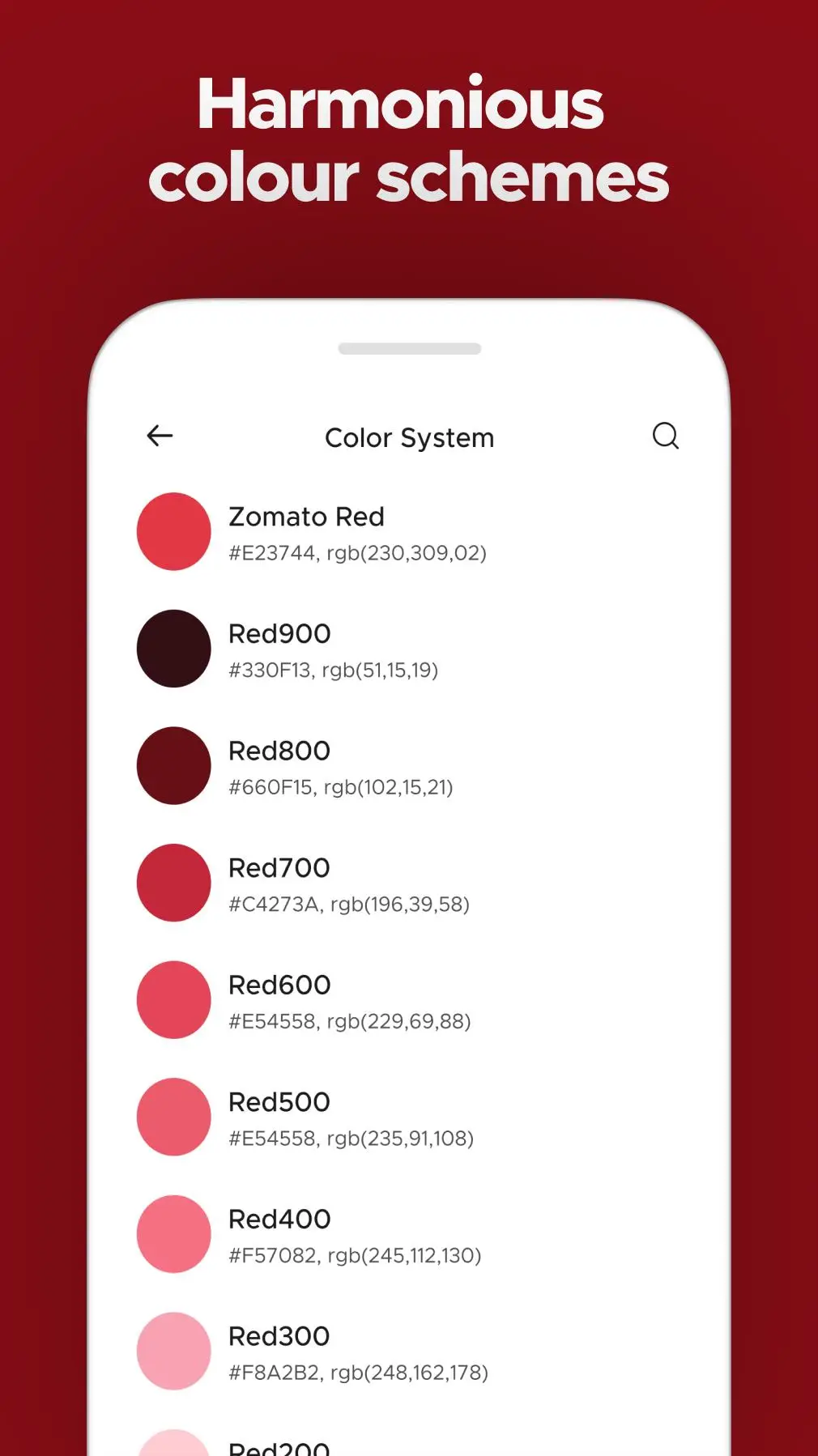
Colors
Sushi also provides a set of predefined colors in its palette. For extremely unique cases, feel free to use your own colors, but otherwise, we recommend using colors from this palette for all components of your product.
標籤
Art-&訊息
開發商
Zomato
最新版本
1.0
更新時間
2020-12-16
類別
Art-design
同時可用
Google Play
更多
如何在電腦上用 GameLoop 玩 Sushi Design System - UI Kit
1. 從官網下載GameLoop,然後運行exe文件安裝GameLoop
2. 打開GameLoop,搜索“Sushi Design System - UI Kit”,在搜索結果中找到Sushi Design System - UI Kit,點擊“安裝”
3. 享受在 GameLoop 上玩 Sushi Design System - UI Kit 的樂趣
Minimum requirements
OS
Windows 8.1 64-bit or Windows 10 64-bit
GPU
GTX 1050
CPU
i3-8300
Memory
8GB RAM
Storage
1GB available space
Recommended requirements
OS
Windows 8.1 64-bit or Windows 10 64-bit
GPU
GTX 1050
CPU
i3-9320
Memory
16GB RAM
Storage
1GB available space